Snapshot
What is the Unified UI Library?
The Unified UI Library is a centralized framework designed to create consistency in UI design and development across multiple projects within a single organization. It aims to streamline development efforts, improve scalability, and provide a cohesive user experience while establishing a strong, unified brand identity across the company's diverse product offerings.
My Contribution:
I actively participated in researching and analyzing existing UI libraries to assess their strengths and compatibility. I contributed to planning and executing the framework testing phase, ensuring scalability and performance. Additionally, I documented pain points, proposed solutions, and presented findings to stakeholders to support informed decision-making.
Role:
Front-end development
Duration:
Jan’22 - Mar'23
S/W Used:
HTML/CSS, React, Confluence, Jira, Figma, Zoom, Teams, Google Suites
Case Study Outline
Project Overview
01Agile Workflow for Development
02In an Agile environment, the front-end team for the Unified UI Library project followed a structured workflow designed to ensure efficiency and collaboration:
-
Daily Stand-ups
We began each day with stand-up meetings to discuss progress, share updates, and plan tasks, keeping everyone aligned and focused.
-
Sprint Planning
Sprint planning sessions were conducted to prioritize tasks and set clear objectives for each sprint.
-
Daily Collaboration Calls
These provided a platform to discuss progress, address challenges, and exchange insights, ensuring consistent alignment across team members.
-
Sprint Demos and Retrospectives
Regular demos showcased progress to stakeholders, while retrospectives allowed the team to reflect, gather feedback, and implement continuous improvements.
Understanding the User
03Central to our project was a deep commitment to understanding user needs and preferences. Recognizing the importance of delivering a seamless and intuitive experience, we carefully evaluated UI frameworks with a focus on compatibility and scalability. This approach aimed to ensure a cohesive, user-friendly design that would enhance the usability and satisfaction of all the company's projects.
Challenges Encountered and Solutions
04Challenges:
-
Time Zone Differences
Collaborating with teams in different country time zones made communication and coordination difficult.
-
Access to Documentation and Credentials
Obtaining the required documentation, login credentials, and information files for framework research was delayed due to information sensitivity and the need for special approvals.
-
Conflicting Priorities
Teams from other projects had their own deadlines, which impacted their ability to promptly respond to our requests, further delaying our progress.
Solutions Implemented:
To address these challenges, we took the following steps to streamline the process:
-
Framework Prioritization
We focused on evaluating two frameworks at a time to manage workloads effectively.
-
Dedicated Point of Contact
We requested each project team to assign a dedicated person to facilitate access to the necessary information and credentials.
-
Regular Communication
We scheduled twice-weekly meetings to discuss progress, resolve questions, and address concerns.
-
Defined Response Times
We implemented a 24-hour response time for project-related email queries to ensure timely communication.
These measures improved collaboration, reduced delays, and enabled us to complete the research phase within the given timeline.
Framework Research & Redesigned Project POC
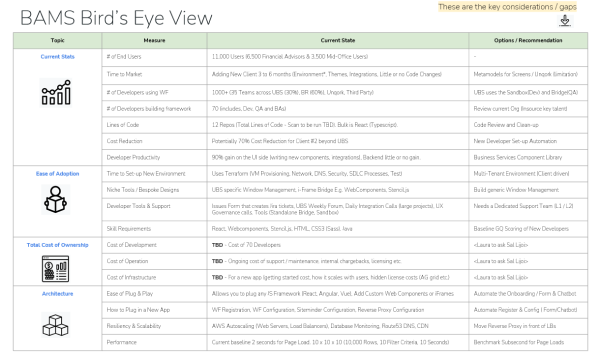
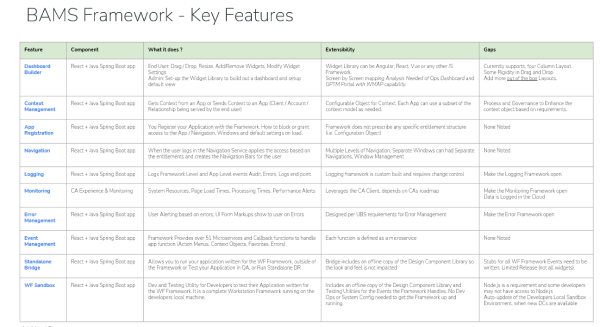
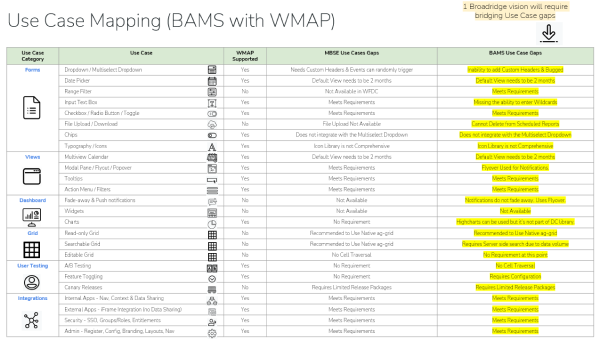
05Research
Due to data sensitivity, I am unable to disclose the entire dataset. However, I have created a comprehensive report featuring screenshots that showcase the comparison between two frameworks, along with detailed use case mapping.
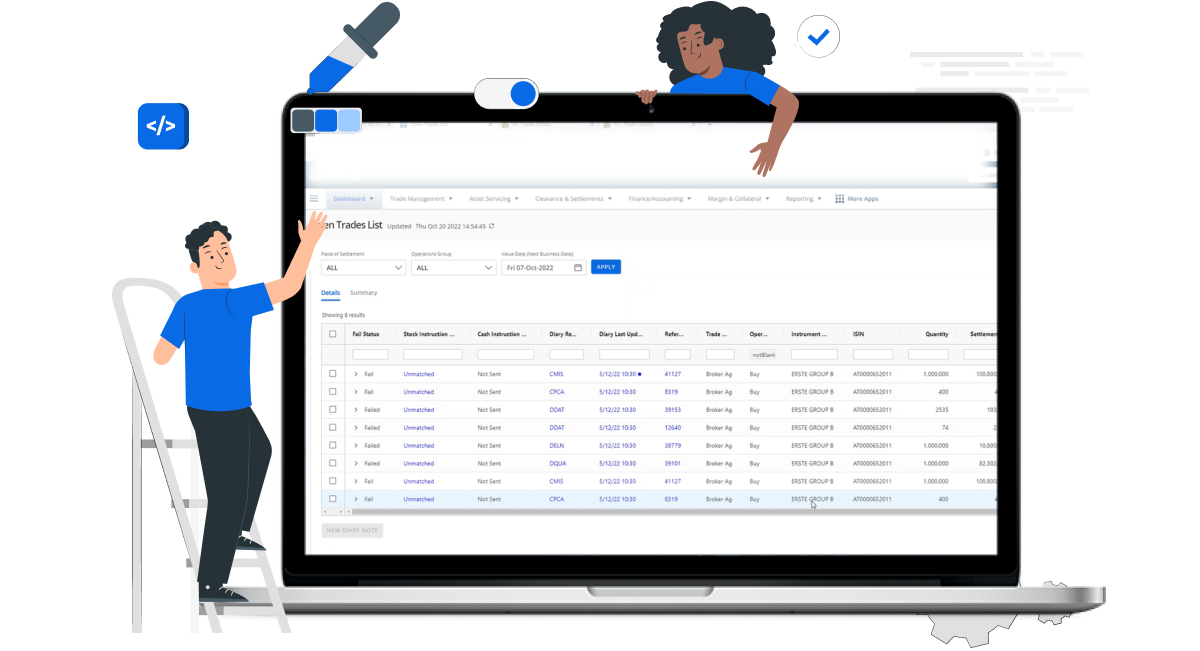
Redesigned POC Highlights
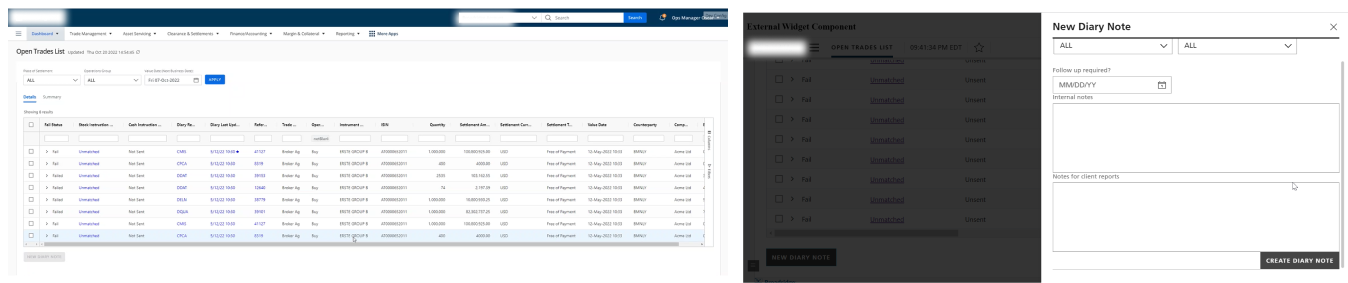
As part of the project, we redesigned a feature called "Open Trade List" to evaluate the scalability and compatibility of the selected UI library. Key functionalities included:
-
Advanced Filtering
Users can filter trade details by parameters such as "place of settlement," "operation group," and "date."
-
Trade Overview
A table view displays the trades list, alongside a summary tab with key details such as status and related stock information.
-
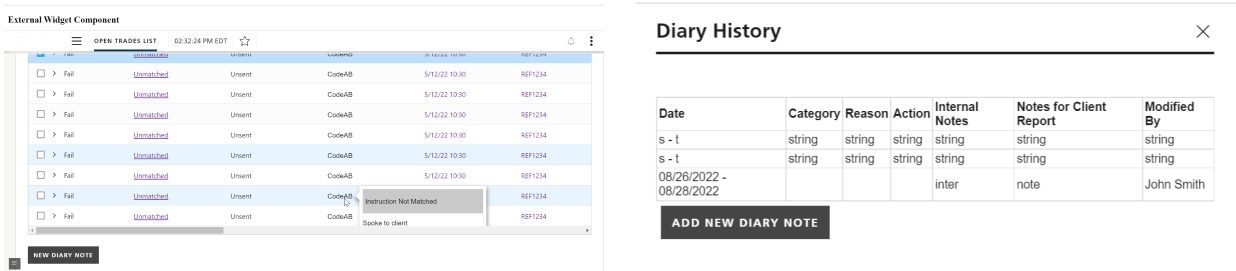
Diary Notes
A "New Diary Note" button opens a drawer with a form. Once the form is completed and submitted via the "Apply" CTA, the details are saved in the "Diary History" section.
-
Enhanced UX
A tooltip was added to the referral code field to provide additional information.
Although other features were developed, data sensitivity limits what can be shared publicly.
Challenges and Solutions
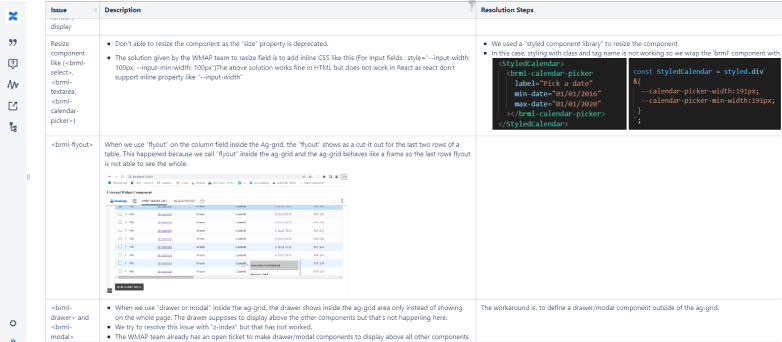
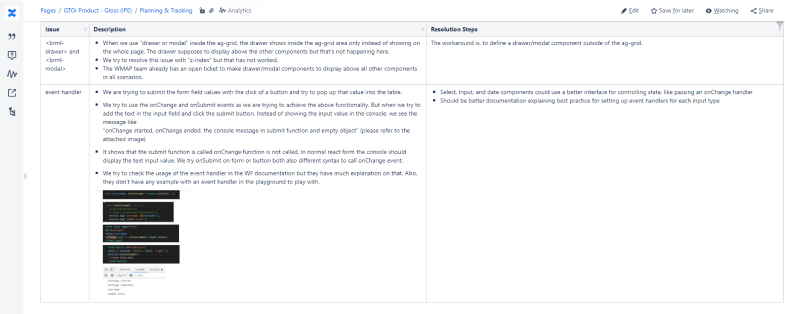
During the redesign, integrating the new UI library presented some issues. To address these challenges:
-
Documentation of Issues
We recorded each issue, providing detailed descriptions and potential solutions.
-
Collaborative Problem-Solving
Solutions were explored internally through testing and collaboration.
-
Proposals for Improvements
When internal solutions weren’t sufficient, we proposed alternatives based on our analysis and understanding.
The redesigned POC allowed us to effectively assess the library’s scalability and compatibility while identifying areas for improvement.