Snapshot
Who is ClockIn?
ClockIn is a restaurant staff scheduling app designed to streamline shift management, ensuring seamless staff coordination. The app allows users to set availability, check schedules, swap shifts, and receive real-time notifications. The primary audience is restaurant employees who need a more efficient way to manage their work schedules.
My Contribution:
As the sole designer, I conducted user research through interviews, created wireframes (both paper and digital), and developed low and high-fidelity prototypes. I also performed usability testing, ensured accessibility compliance, and iterated on the design based on user feedback to enhance the overall user experience.
Role:
UX/UI design
Duration:
8 weeks
S/W Used:
Figma, Google Suites, Zoom
Documents linked to this case study:
Case Study Outline
Project Overview
01Understanding the user
02To gain deeper insights into user needs, I conducted interviews and created empathy maps, focusing on two key user groups: restaurant managers and staff. Both groups sought a seamless shift scheduling experience without disruptions.
While initial assumptions pointed to emergency or unplanned leave as a primary challenge, research uncovered additional pain points, including the lack of advance shift change notifications, limited communication channels, difficulty in swapping shifts, unfamiliarity with daily tasks, and inadequate onboarding for new hires. This research uncovered key pain points:
-
Master schedule
It’s hard to manage the master schedule due to leaves requests, emergencies, or last-minute changes in shift time
-
Advance notice
Changing in the shift timing without advance notice
-
Accessibility
The apps are not equipped with assistive technologies
-
Task
Not mention clear task for each shift
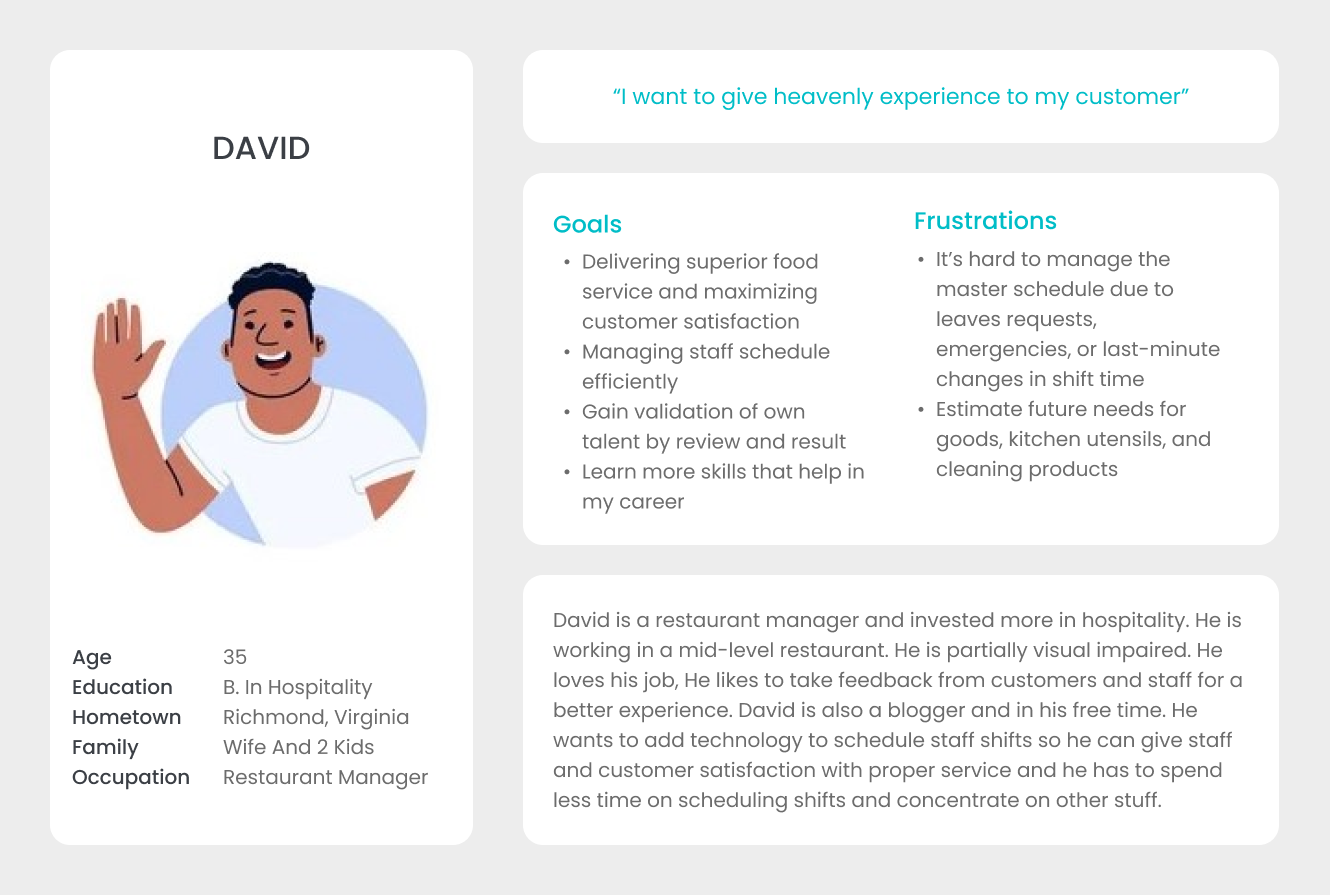
User Personas
03David is a busy restaurant manager with a tight schedule who needs to schedule staff shifts quickly and easily because he wants to spend less time on scheduling shifts and concentrate on other tasks.

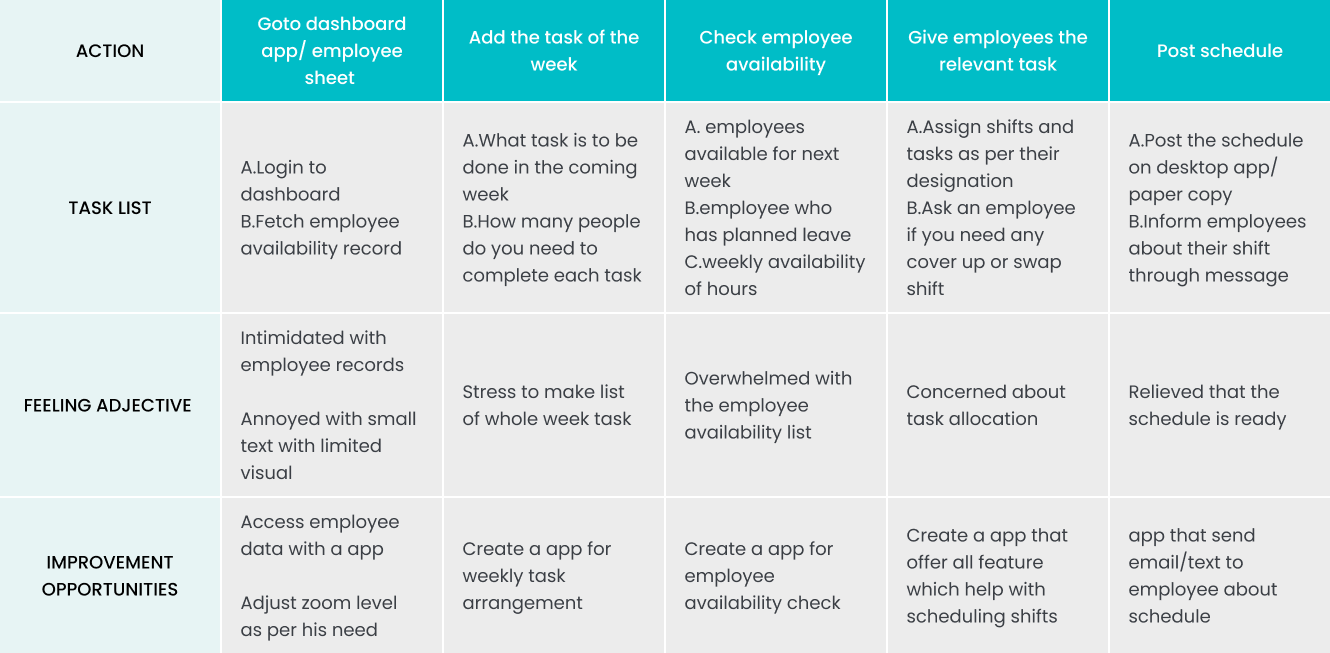
User Journey Map
04David - Goal: Preparing staff schedule for next week

Competitive Analysis
05I analyzed several direct and indirect competitors of ClockIn and identified key differentiators. While most competitors offered similar features, the main distinctions were:
- Navigation: Intuitive vs. complex user experience
- Interface Design: Simple and minimalistic vs. cluttered and overwhelming
- User Flow: Streamlined vs. excessive screens causing friction
- Feature Visibility: Clear emphasis on essentials (push notifications, shift availability, upcoming shifts) vs. buried or hard-to-find functionalities
These insights guided our approach to enhancing usability and improving the overall user experience.
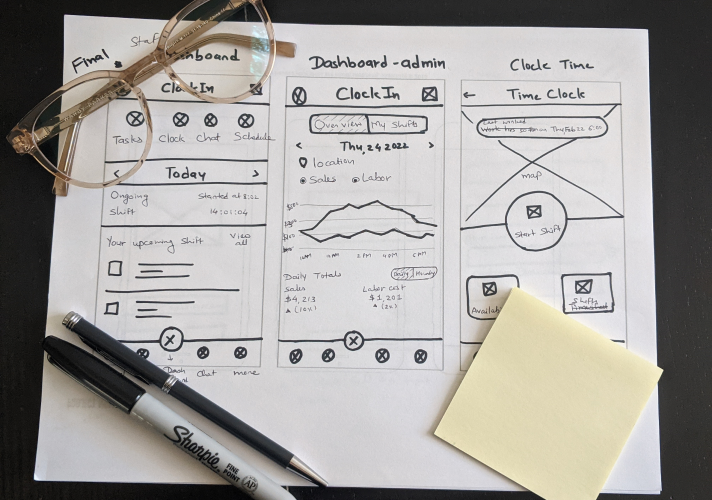
Sketching & Paper Wireframes
06Sketching multiple iterations of each screen on paper allowed me to refine the design before translating it into digital wireframes, ensuring a user-centric approach. For the home screen, I prioritized the upcoming shifts section for quick and easy access, addressing key user needs efficiently.

Digital Wireframes
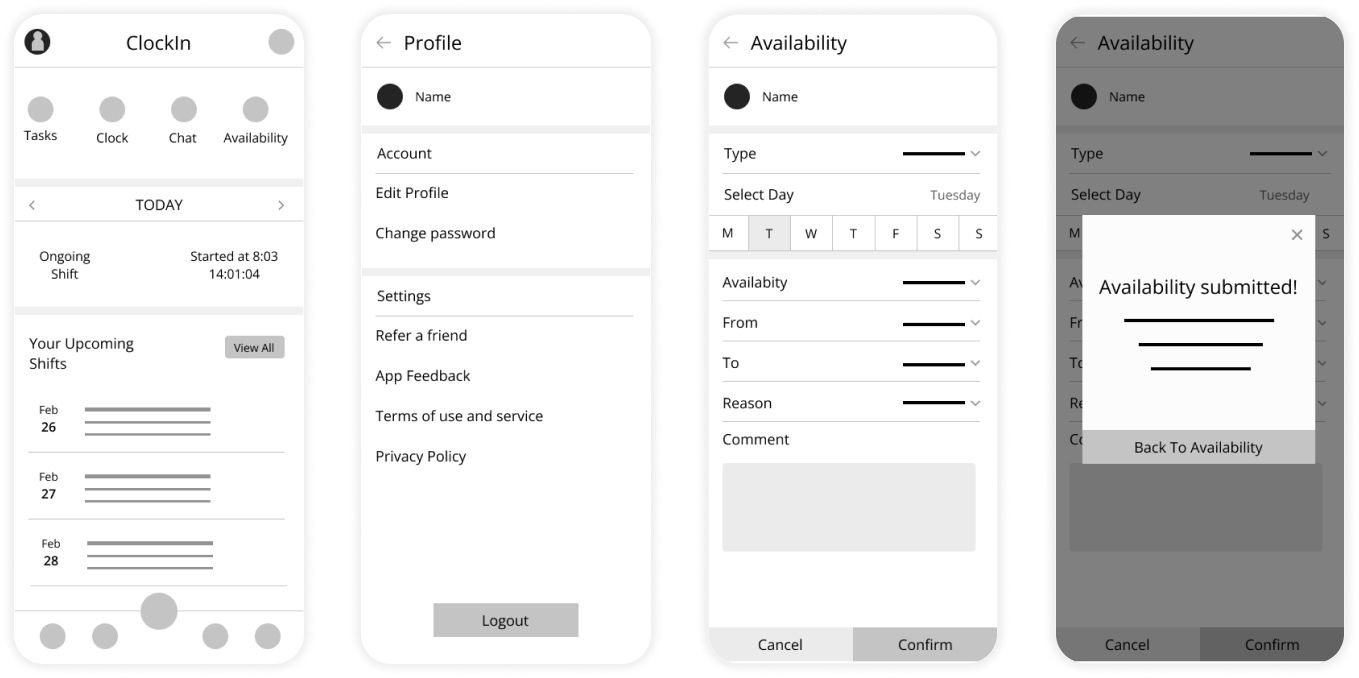
07Throughout the initial design phase, I iteratively refined screen designs, incorporating insights and feedback gathered from user research.

Usability Testing
08I conducted a usability studies. Findings from the first study helped guide the designs from wireframes to mockups.
Refining the design
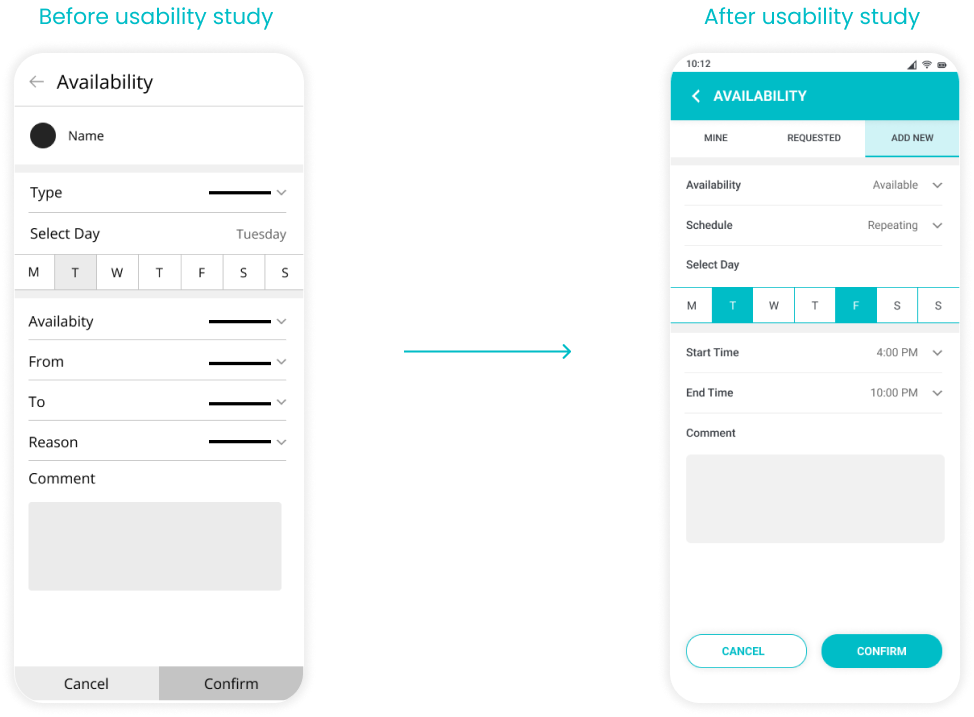
09Early designs offered limited customization, but usability studies highlighted the need for greater flexibility. In response, I added the option for users to select multiple days at once, introduced clearer, more meaningful titles, and incorporated a feature to set availability as recurring weekly or not.

Design Systems
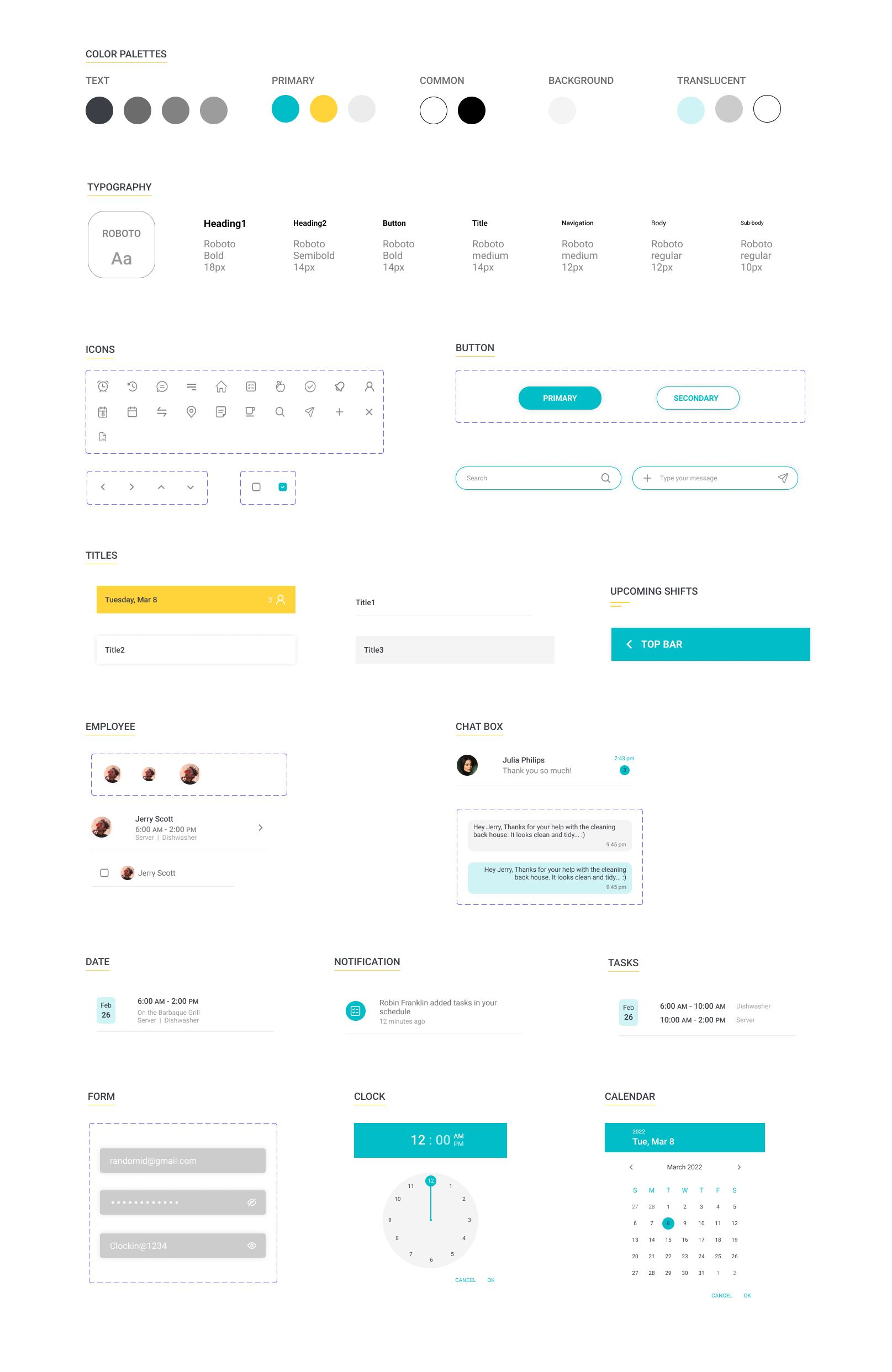
10A cohesive design system was established to maintain consistency across the app, ensuring intuitive navigation, accessibility, and scalability. Standardized components, typography, and color schemes were implemented to create a seamless user experience.

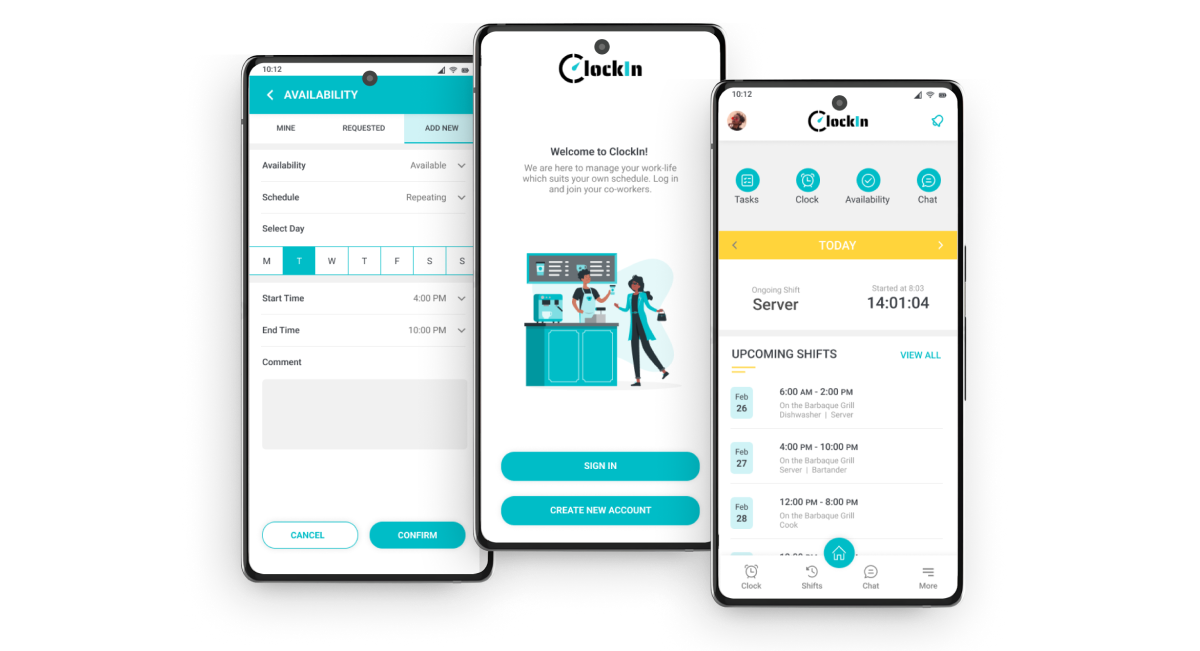
Mockups
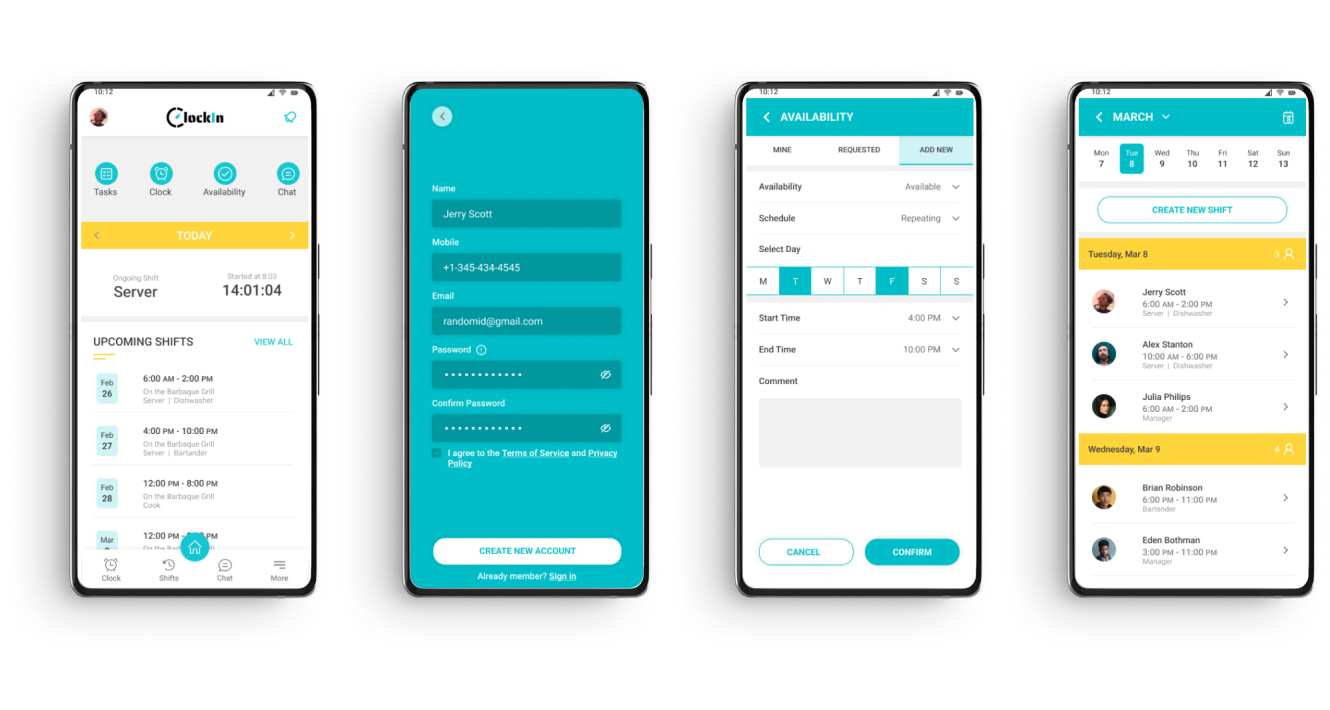
11
Mobile App Features Showcase
12
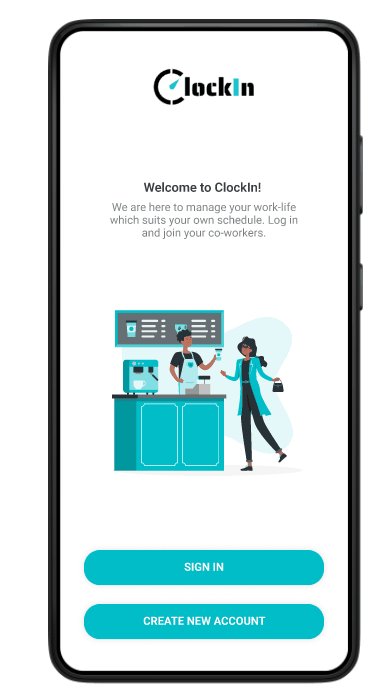
Welcome screen
Upon opening the app, users are welcomed with a brief logo animation and an introduction to its key features.

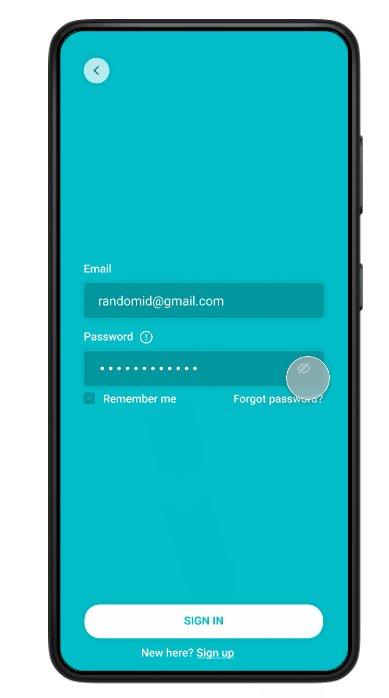
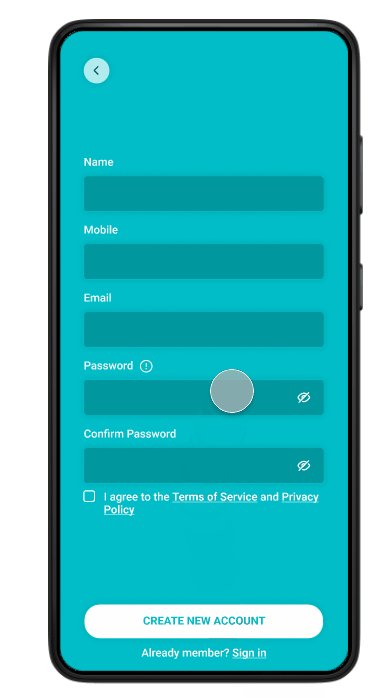
Sign in/Sign up
They can sign in to access their schedule or create a new account through a simple and easy setup process.

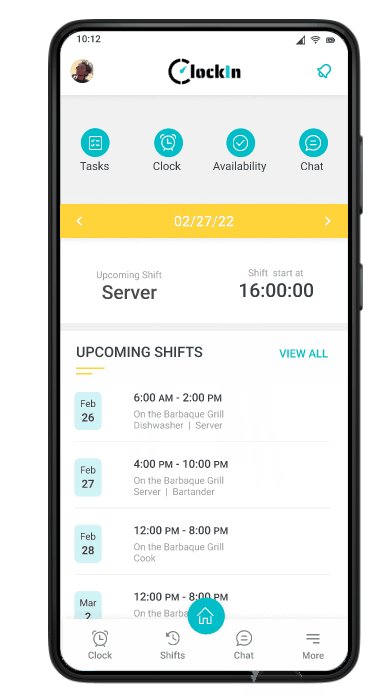
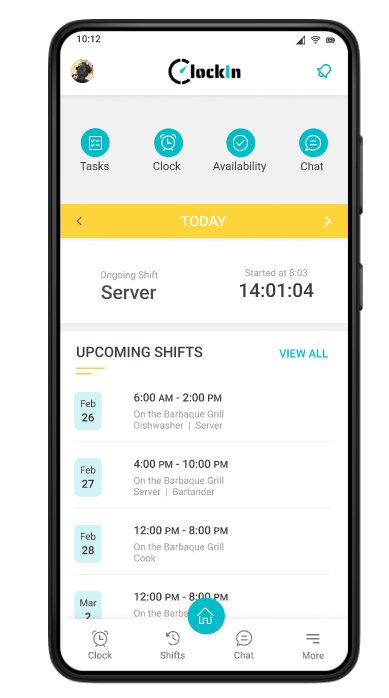
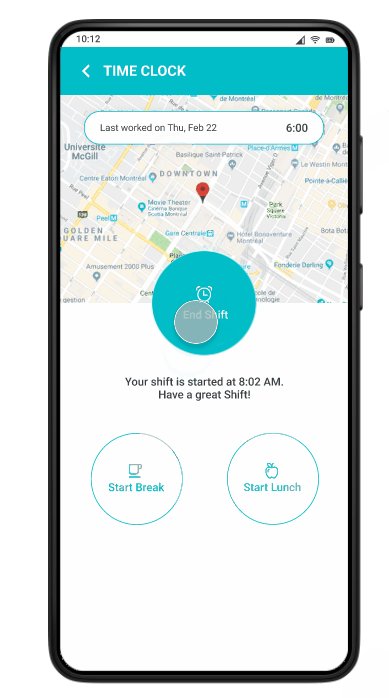
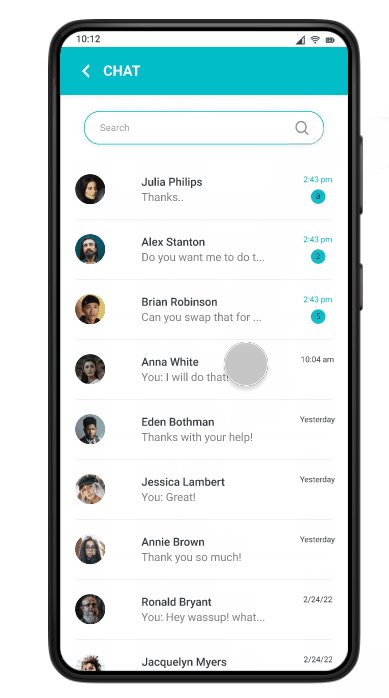
Clock & Chat
A seamless clock-in and clock-out feature enables quick shift management with a single tap. Also, built-in chat functionality.

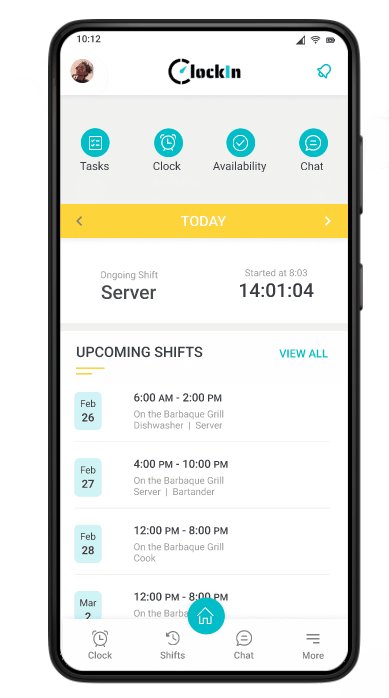
Shifts
The app provides an organized view of work shifts, allowing users to see their own schedule as well as their co-workers’ shifts for the day. Users with the appropriate permissions can also create new shifts as needed.

Availability
Users can set, request, and manage availability, including recurring schedules, with real-time updates to ensure better shift coverage. Notifications keep them informed about changes, approvals, and requests.