Snapshot
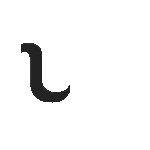
Who is CookBook?
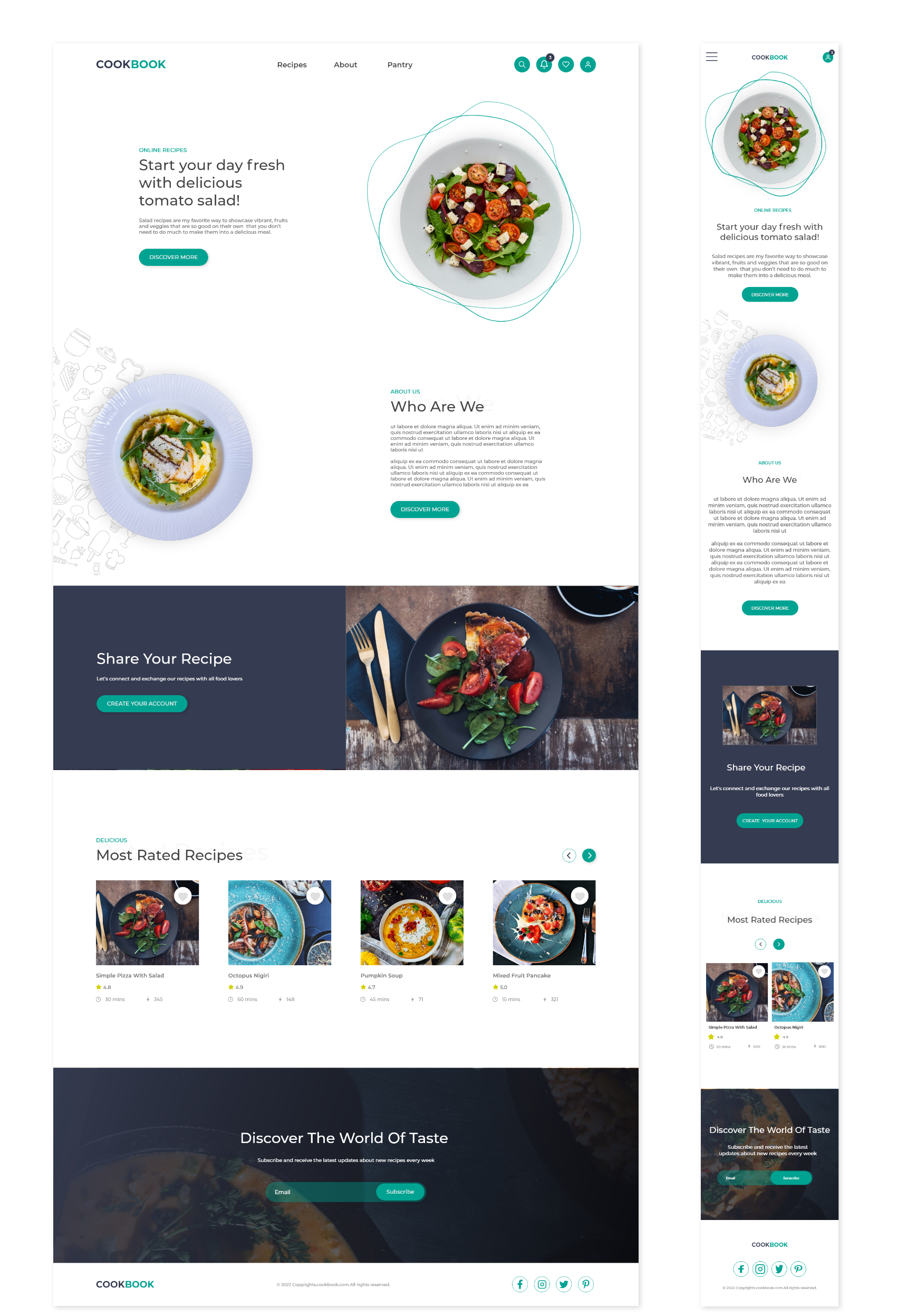
CookBook is a user-friendly website designed for discovering and viewing cooking tutorials. Users can easily filter recipes based on their preferences, including cooking time, skill level, dietary restrictions, calories, and cuisine type. The platform aims to simplify the recipe search experience, making it more accessible for anyone looking to explore new dishes.
My Contribution:
As the UX designer, I led the design process from ideation to the development of an interactive prototype. My responsibilities included user research, wireframing, prototyping, usability testing, and iterating on designs to ensure an intuitive and engaging user experience.
Role:
UX/UI design
Duration:
8 weeks
S/W Used:
Figma, Google Suites, Zoom
Documents linked to this case study:
Case Study Outline
Project Overview
01Understanding the user
02To design an intuitive and user-friendly recipe discovery platform, I conducted interviews and created empathy maps to gain insights into user needs and behaviors. I found that many users search for cooking tutorials multiple times a week but often struggle with disorganized and overwhelming recipe websites. Several key pain points emerged during research:
-
Limited Filter Options
Many cooking websites lack advanced filtering, making it difficult for users to find recipes that match their specific needs, such as dietary restrictions, cooking time, or skill level.
-
Lack of Video Tutorials
Some platforms provide only text-based instructions, which makes it harder for users to follow along, especially for complex recipes.
-
Absence of Global Recipes
Users looking for diverse, international cuisine often have to search multiple websites, as most platforms do not offer a wide range of global recipes in one place.
-
Missing User Feedback
Many cooking websites do not allow users to leave ratings or reviews, making it difficult for others to assess the quality and success of a recipe before trying it.
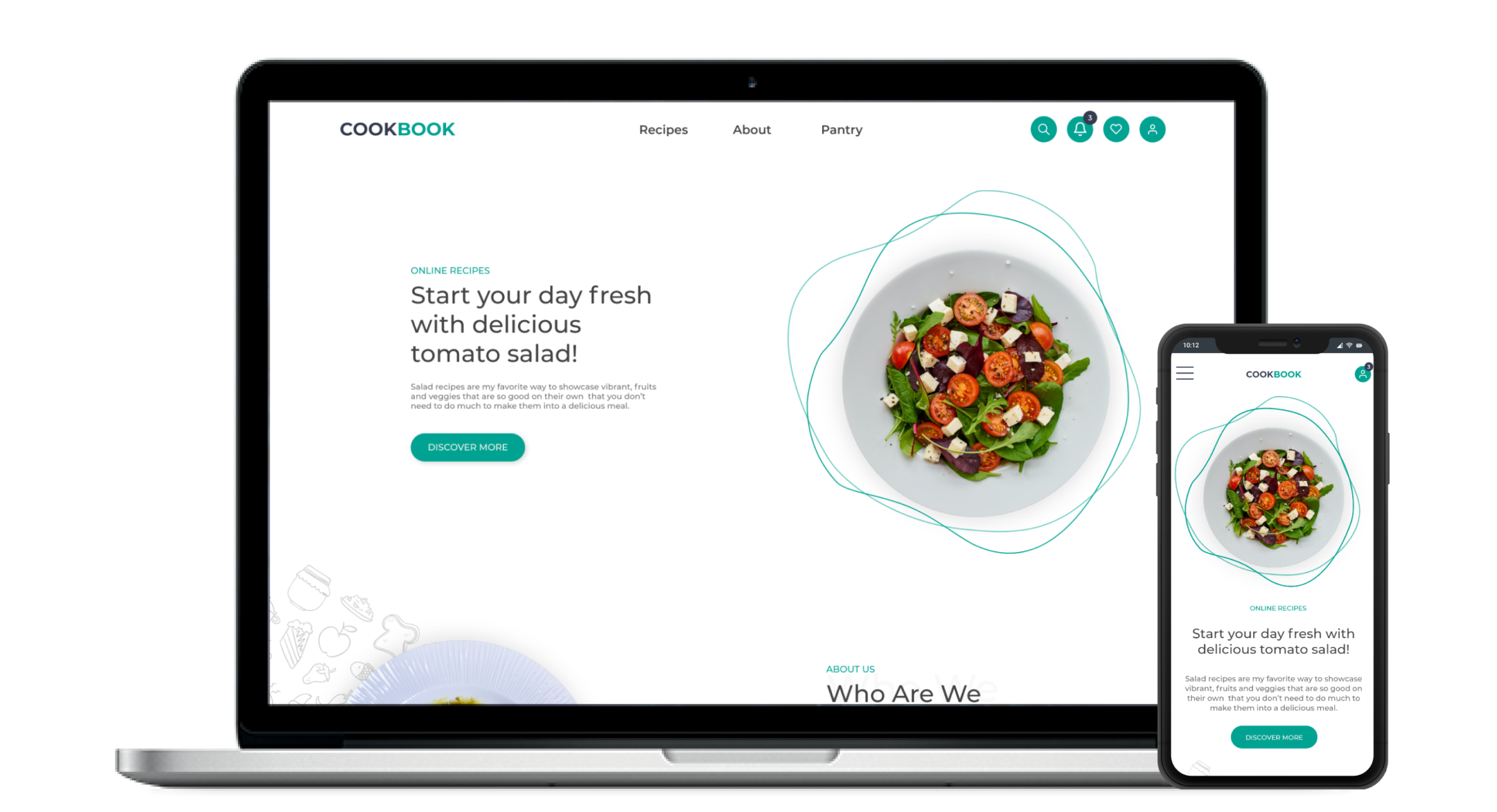
User Personas
03Della is a Busy working professional and passionate about cooking who needs To browser new recipes and save them for later because She wants to cook them when she gets time.

Empathy Mapping
04
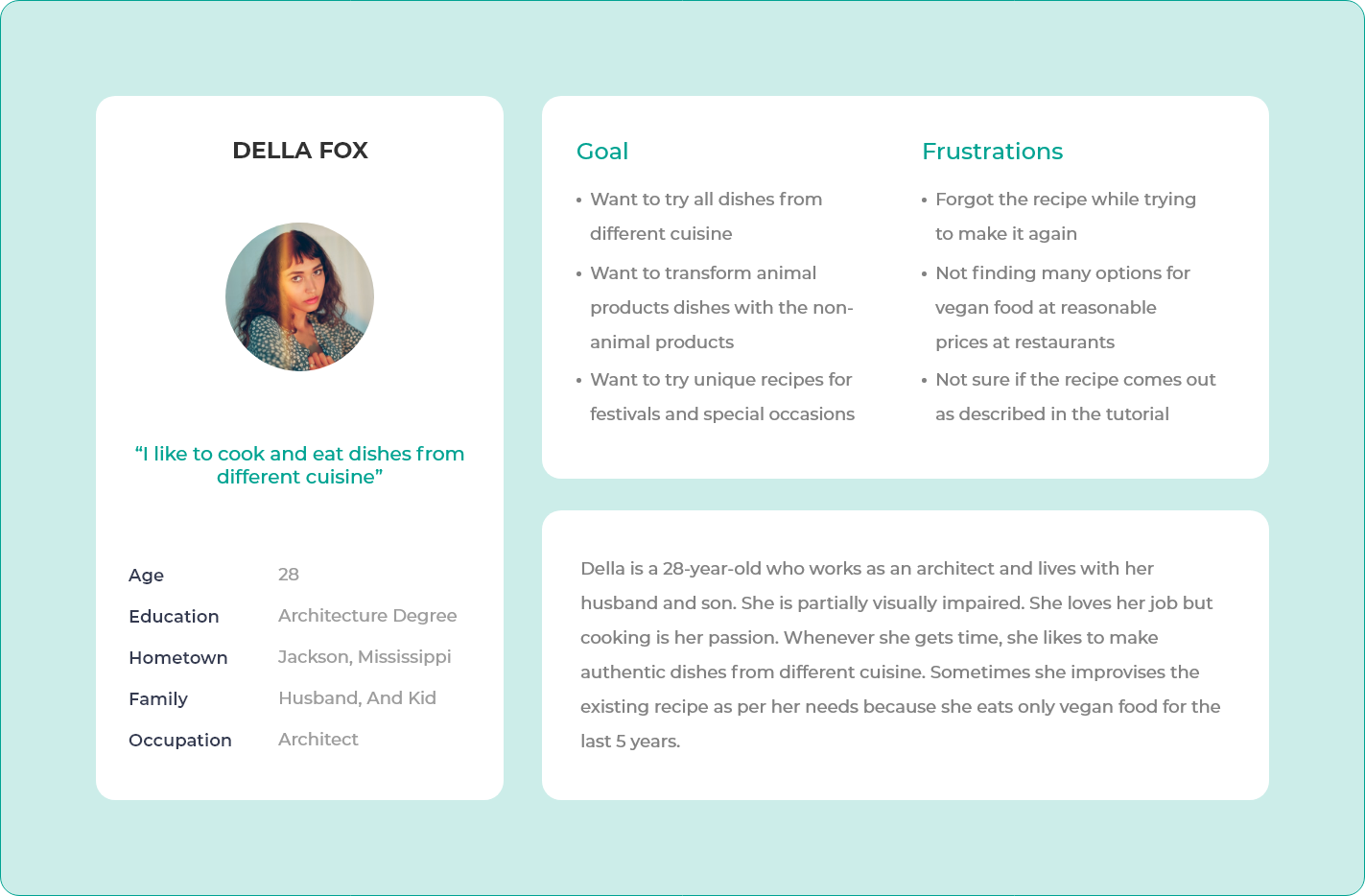
User Journey Map
05
Competitive Analysis
06I analyzed several direct and indirect competitors of CookBook. While many features were similar across platforms, key differences stood out:
- Navigation Efficiency: Some platforms required multiple clicks to access a tutorial, while others provided direct on-click navigation.
- Interface Clarity: Certain websites had cluttered layouts, whereas others maintained a clean, user-friendly design.
- Information Overload: Some platforms overwhelmed users with excessive details, while others focused on highlighting essential information.
- Recipe Organization: Dropdown menus were commonly used for categorization, but filtering options provided a more refined and user-specific recipe selection.
These insights guided our approach to enhancing usability and improving the overall user experience.
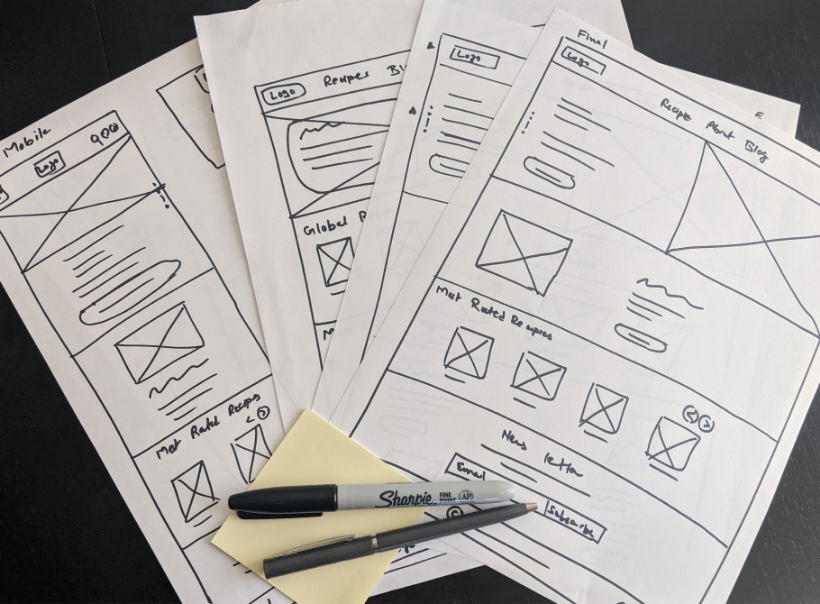
Sketching & Paper Wireframes
07I sketched paper wireframes for each screen, addressing user pain points such as filter options, user feedback, global recipes, and video tutorials. The screen variations were designed with a focus on optimizing the search experience for users.

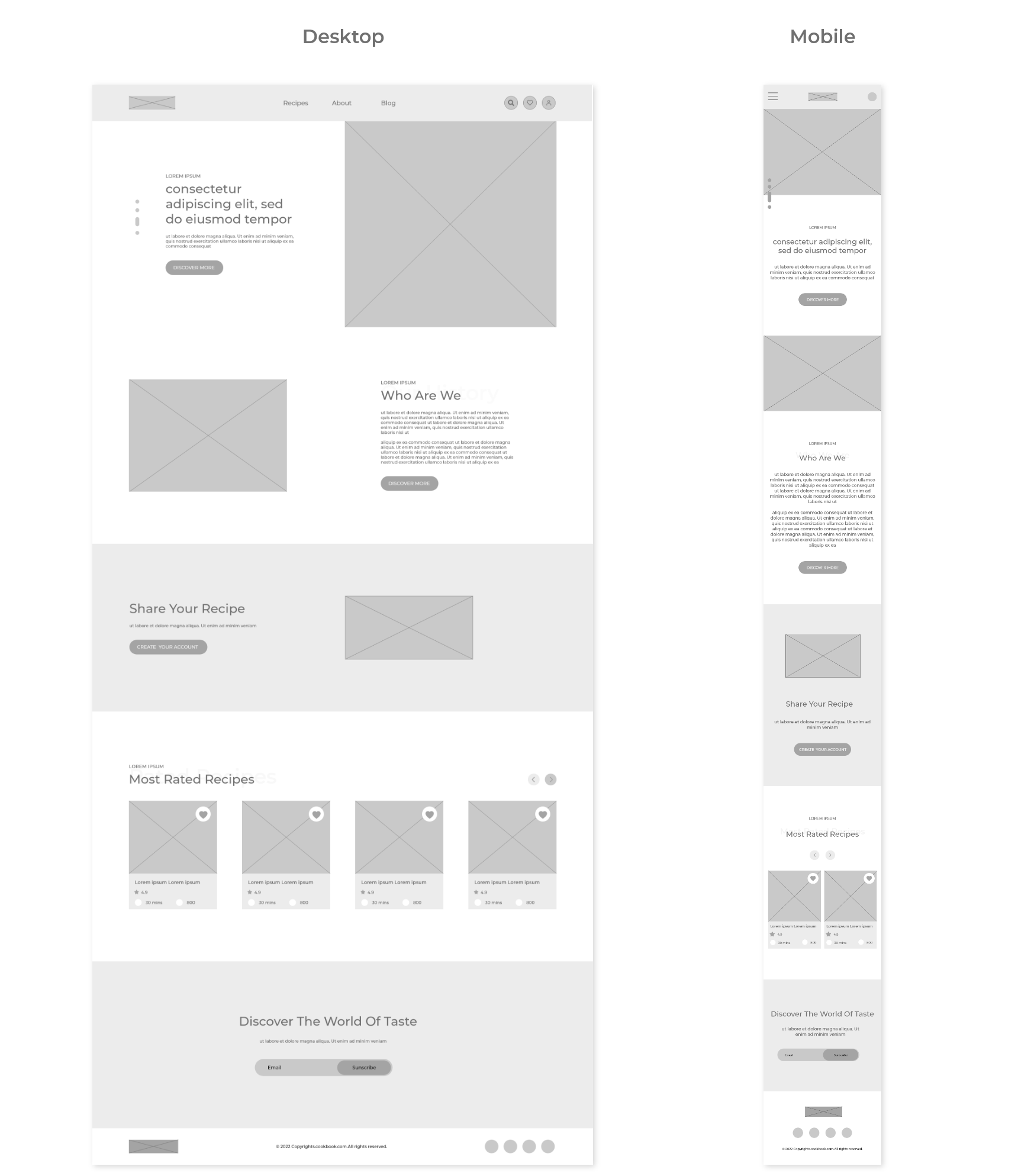
Digital Wireframes
08Throughout the initial design phase, I iteratively refined screen designs, incorporating insights and feedback gathered from user research.

Usability Testing
09I conducted a usability studies. Findings from the first study helped guide the designs from wireframes to mockups.
Color and typography
10
Mockups
11