Snapshot
Who is FutureSafe?
FutureSafe is a mobile app and responsive website designed to help young adults develop better financial habits by tracking expenses, managing budgets, and setting savings goals. The platform provides a real-world approach to financial management, empowering users to make informed financial decisions.
My Contribution:
I did the end-to-end design process, conducting user research to understand financial challenges faced by young adults. Based on insights, I created wireframes, interactive prototypes, and iterated designs through usability studies. Prioritizing accessibility and intuitive user flows, I designed a seamless experience to help users track expenses, manage budgets, and achieve their savings goals.
Role:
UX/UI design
Duration:
8 weeks
S/W Used:
Figma, Google Suites, Zoom
Documents linked to this case study:
Case Study Outline
Project Overview
01Understanding the user
02I conducted interviews and created empathy maps to understand user needs and behaviors. I found that many young adults want to track expenses and save for future goals but struggle with existing budgeting apps.
Most apps cater to financially disciplined users and feel overwhelming with too many features. For those new to managing finances, starting to save without guidance can be challenging. They need a simple, intuitive solution with helpful reminders to build financial habits. This research uncovered key pain points:
-
Lack of guidance
There is no proper guidance for the person who don’t have experience in finance management
-
Irrelevant information
Too much information before users can get access to the piece of data they want,it’s tiring
-
Not for young adults
Most apps are made for people who have already disciplined themselves about their own money
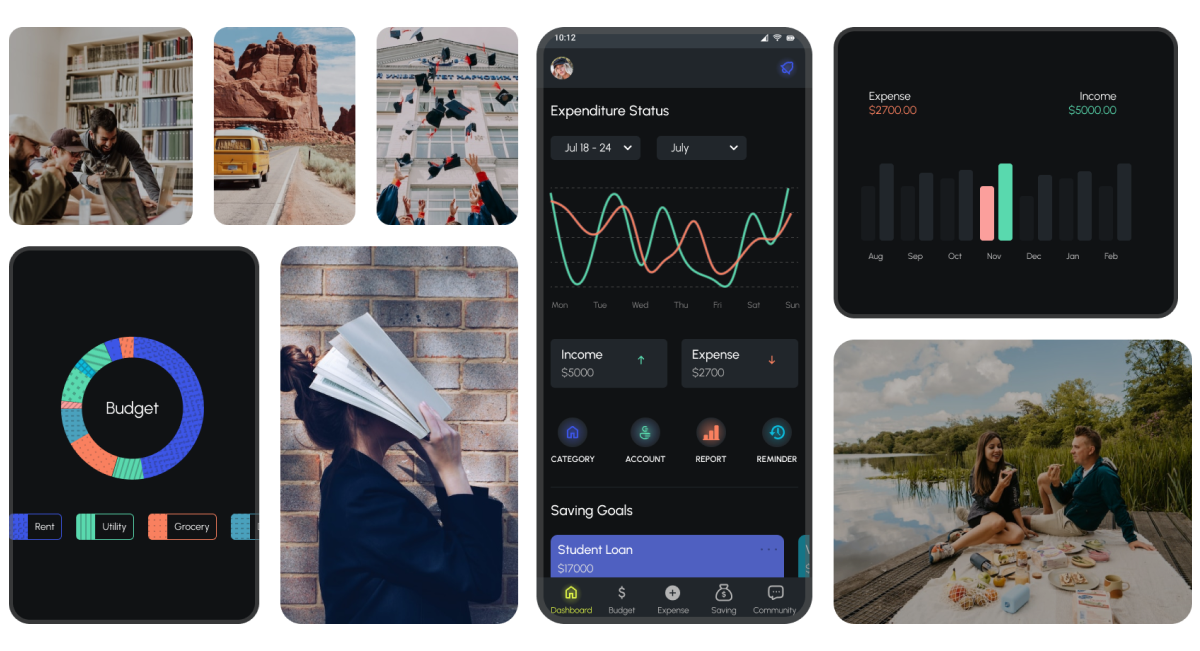
User Personas
03Belinda is a student working as a server want to manage her expense and figure out her wants and needs So that she can save money for emergencies and future goals.

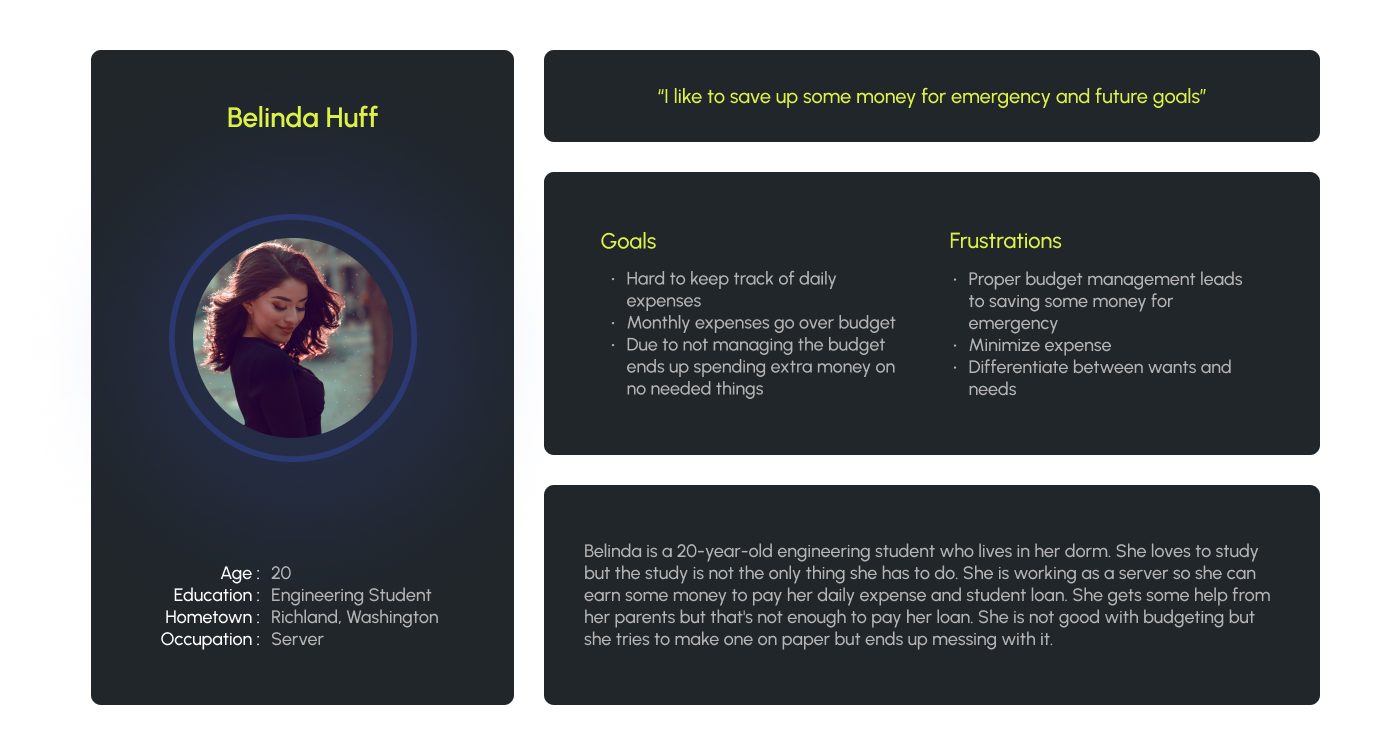
User Journey Map
04Belinda - Goal: Make a budget and want to control expenses and save up money

Competitive Analysis
05I looked at several potential direct competitors with FutureSafe. The majority of the features between competitors were very similar, however the main differences that we noticed were:
- Linked bank account vs unlinked bank account
- Messy interface vs clutter-free interface
- overwhelmed with information vs highlighting the useful information
- Informative reports vs basic reports of the transaction
- Push-up notification about your due bills vs no notification
Sketching & Paper Wireframes
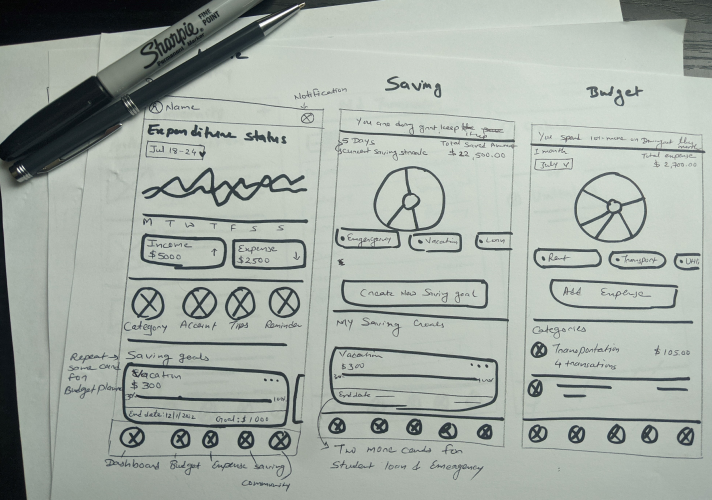
06Creating multiple paper wireframe iterations allowed me to refine the app’s layout and ensure each element effectively addressed user pain points. For the home screen, I prioritized displaying expenditure status upfront for quick and easy access.

Digital Wireframes
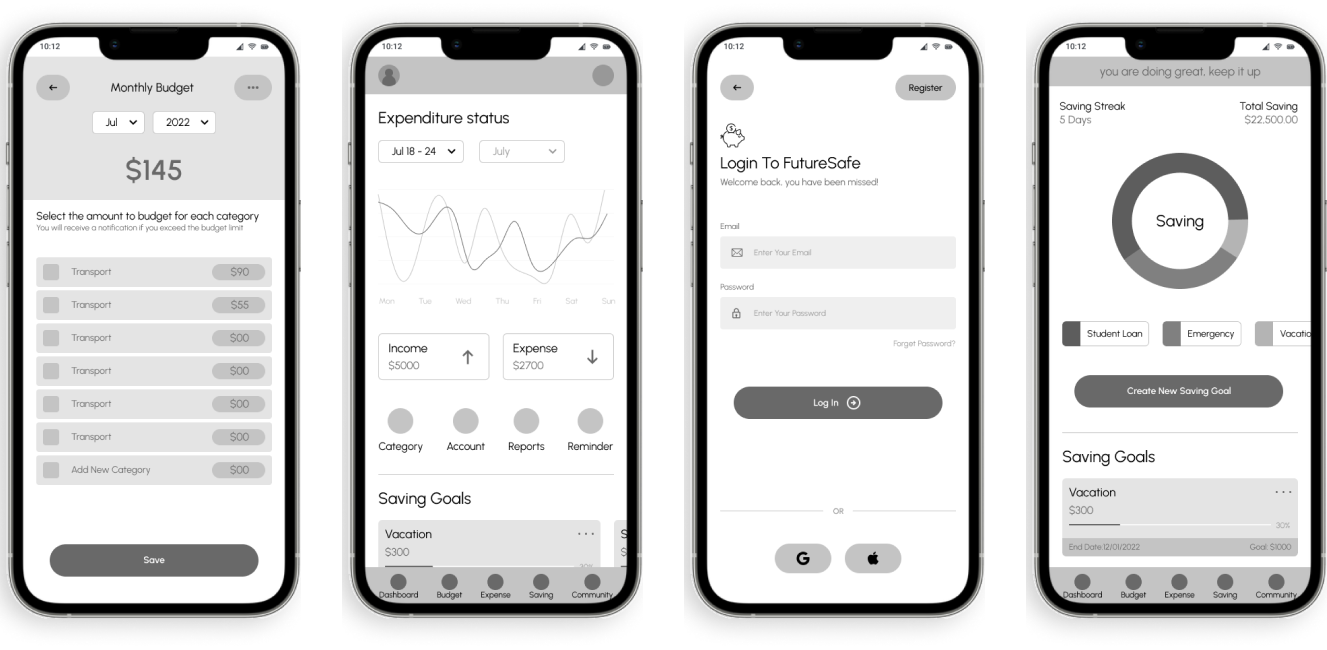
07I translated paper sketches into digital wireframes, focusing on a clear layout and intuitive navigation. Key features like expense tracking and goal setting were prioritized for easy access.

Usability Testing
08I conducted a usability studies. Findings from the first study helped guide the designs from wireframes to mockups.
Design Systems
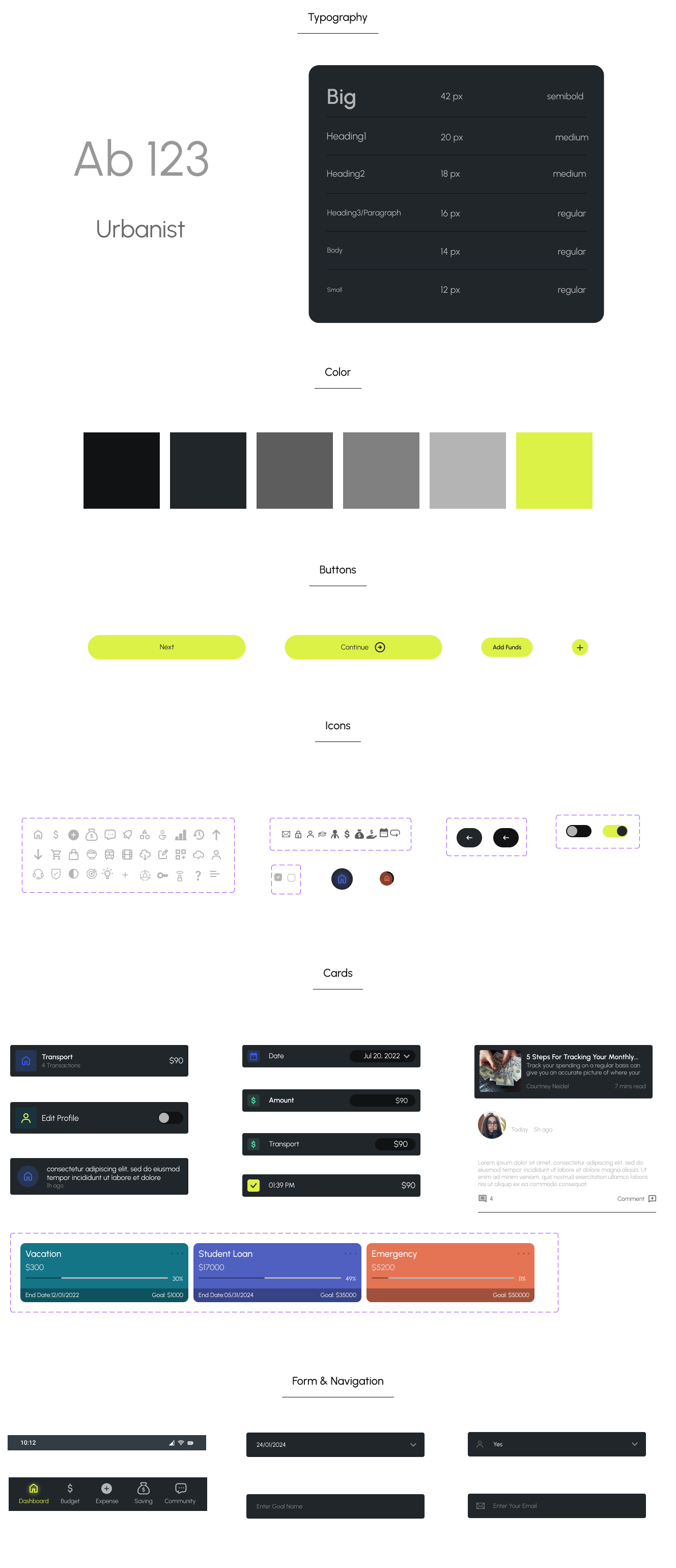
09A cohesive design system was established to maintain consistency across the app, ensuring intuitive navigation, accessibility, and scalability. Standardized components, typography, and color schemes were implemented to create a seamless user experience.

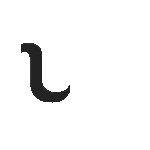
Mockups
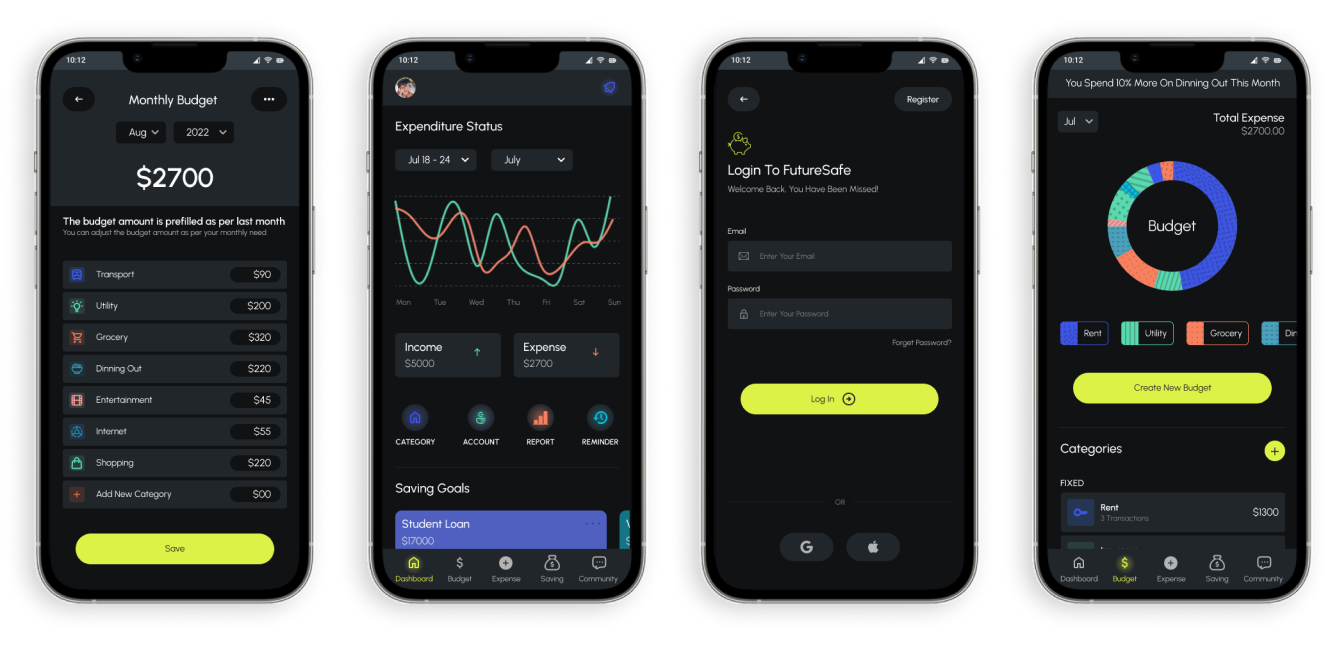
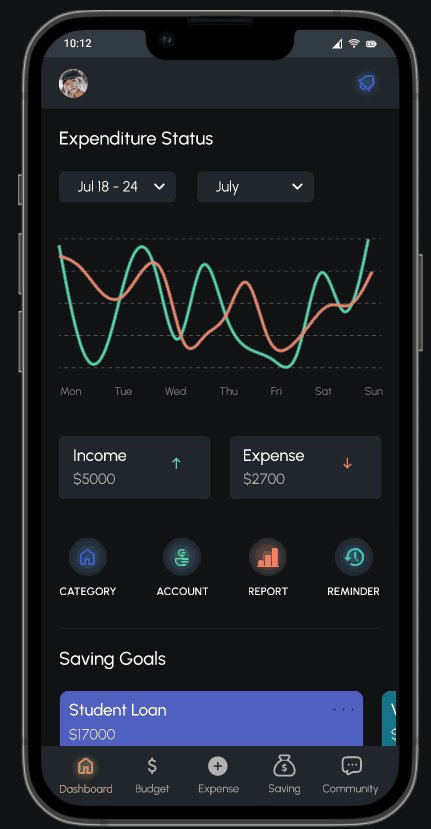
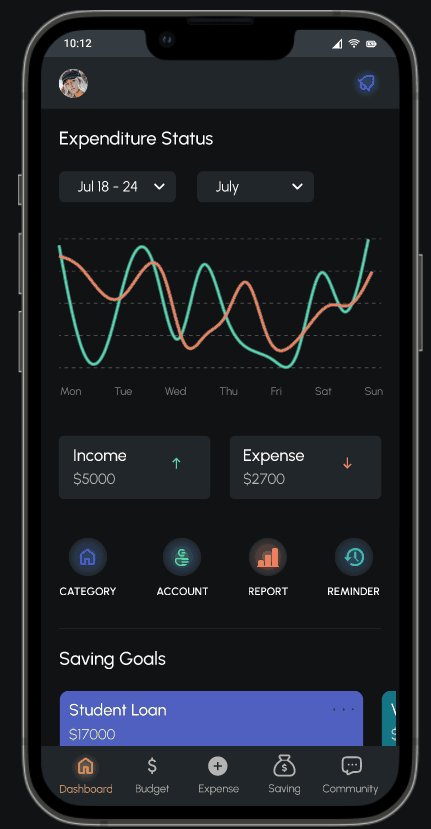
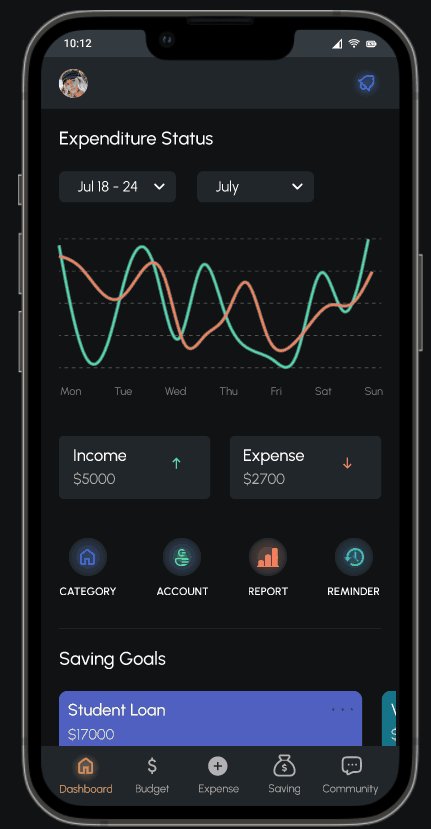
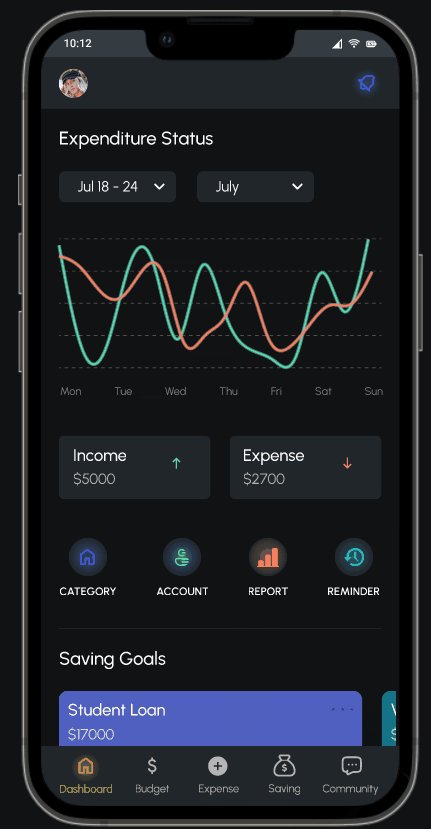
10Refining wireframes into high-fidelity mockups, I enhanced the visual hierarchy and usability. The final design ensures a seamless, engaging experience for young adults managing their finances.

Mobile App Features Showcase
11
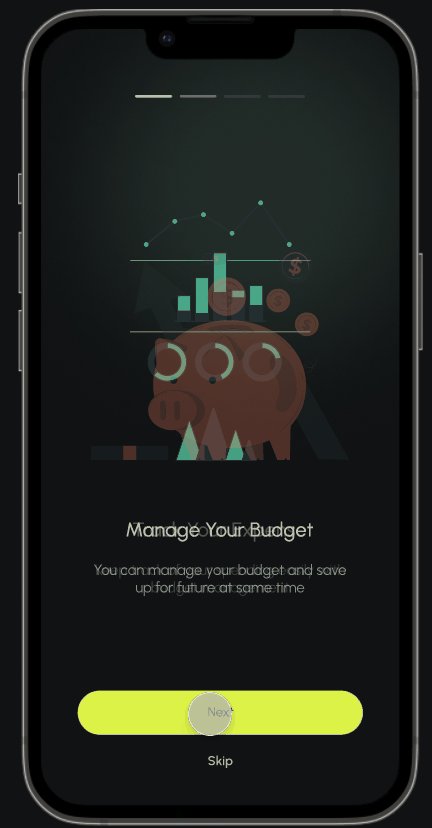
Welcome screen
When users open the app, they are greeted with a brief logo animation followed by a welcome screen highlighting the app’s key features.
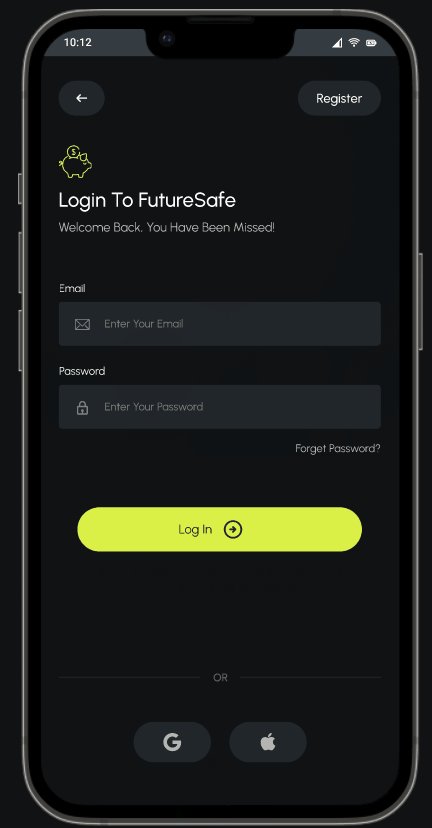
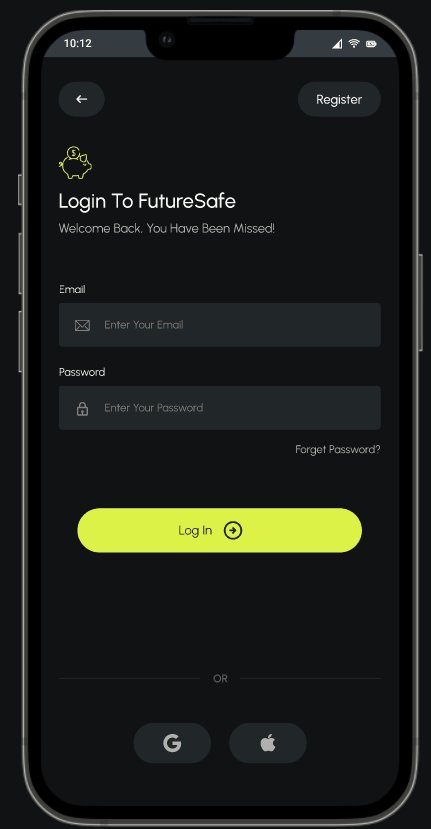
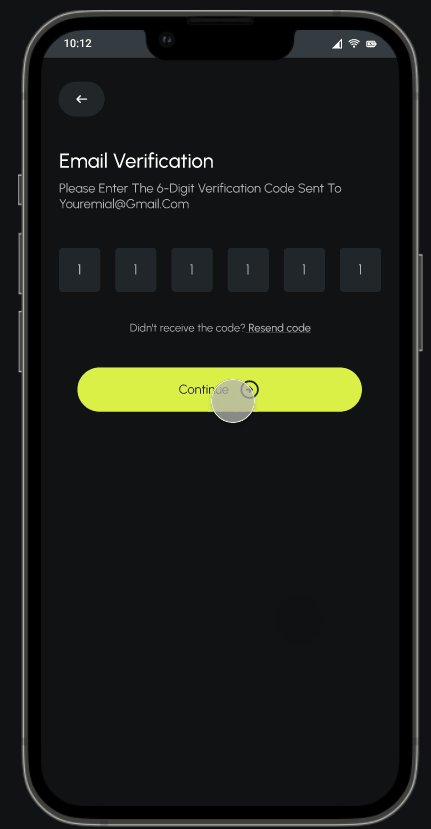
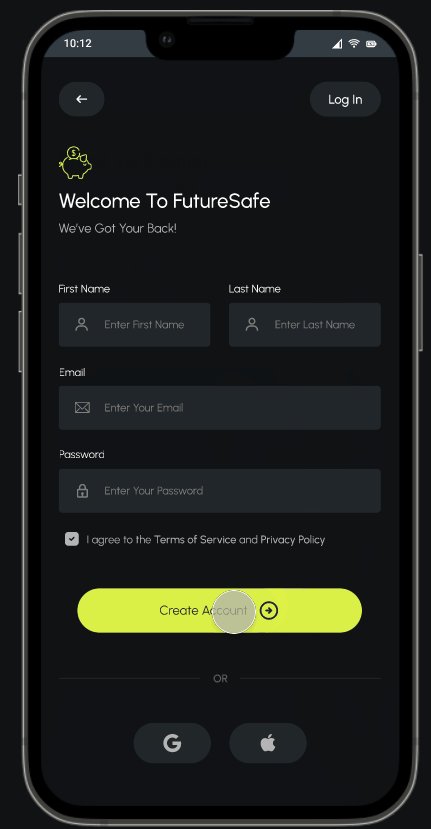
Sign in/sign up
They can sign in to access the platform or create a new account through a simple, guided process.


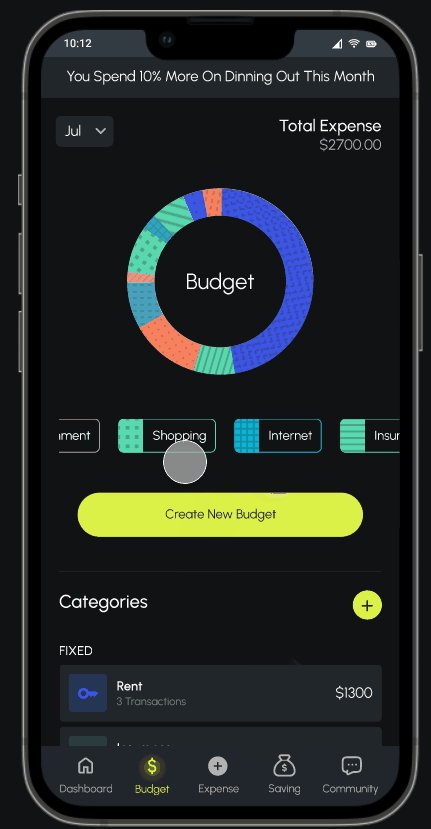
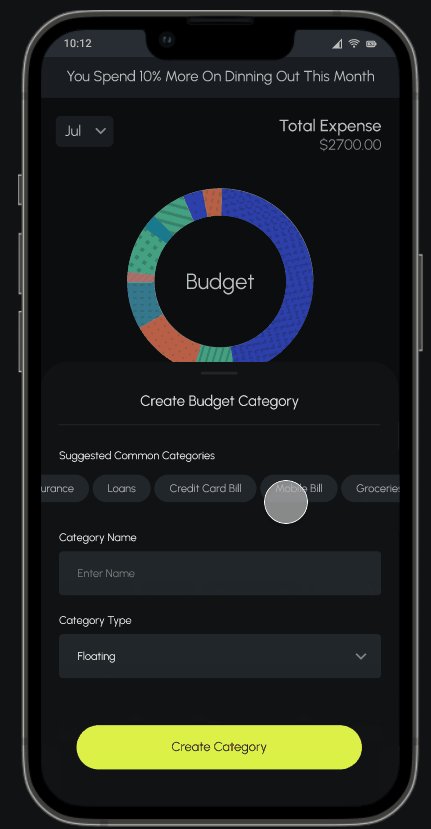
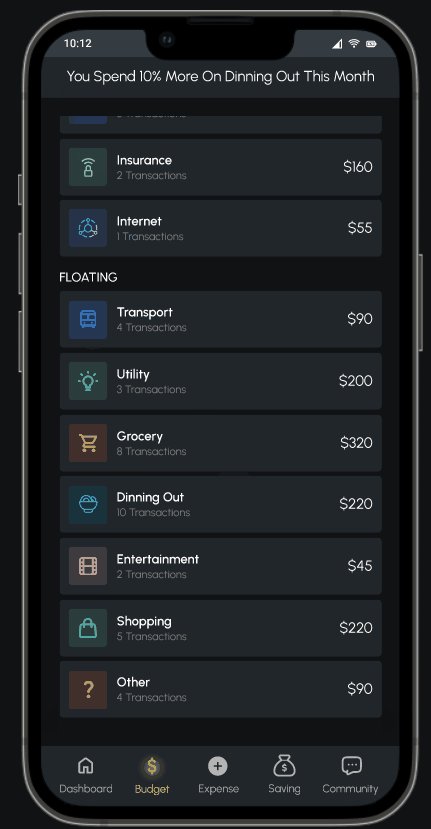
Budget
The app provides an intuitive financial overview, displaying budgets in a pie chart format. Users can create new budgets, add categories, and track spending in each category.
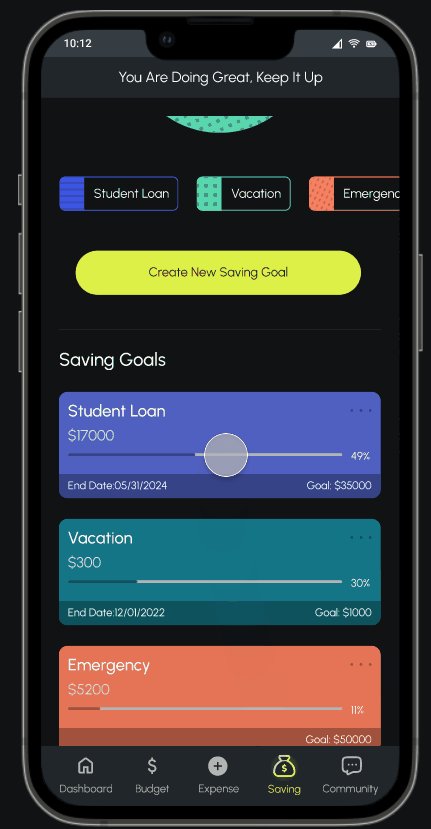
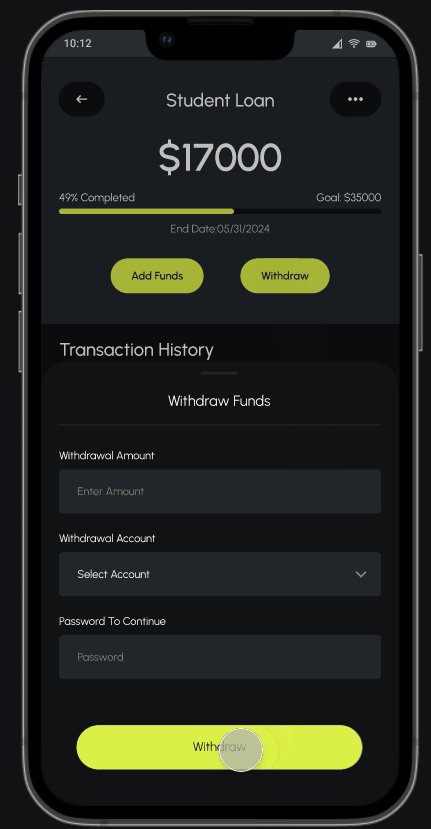
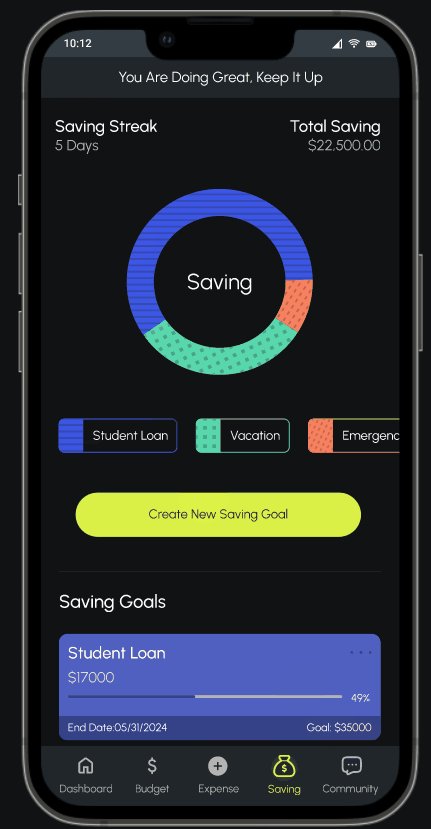
Saving
The app provides an intuitive financial overview, displaying savings in a pie chart format. They can set and manage savings goals, deposit or withdraw funds, and edit their goals as needed.


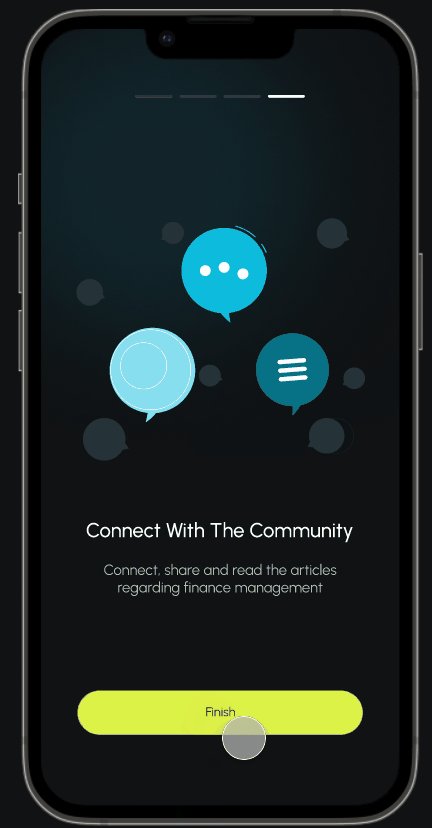
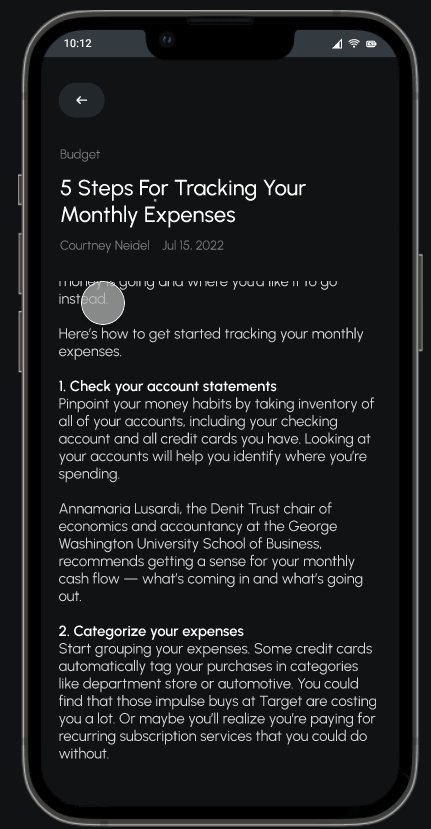
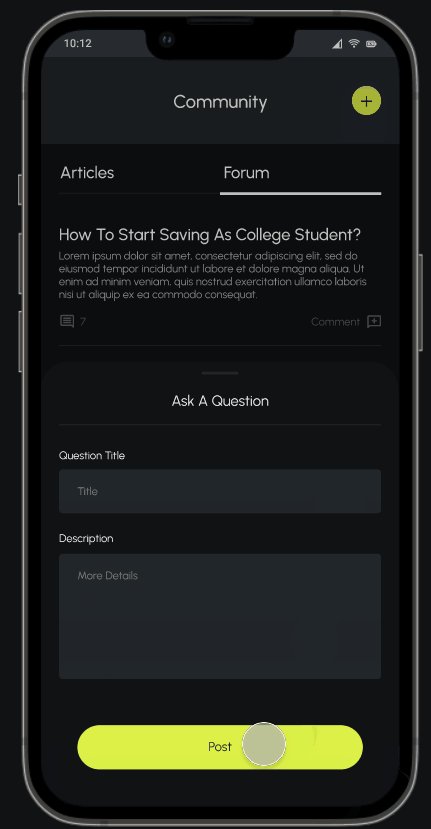
Community and expense
Beyond budgeting, the app offers educational content and community engagement through articles and a forum where users can ask questions and interact with others.
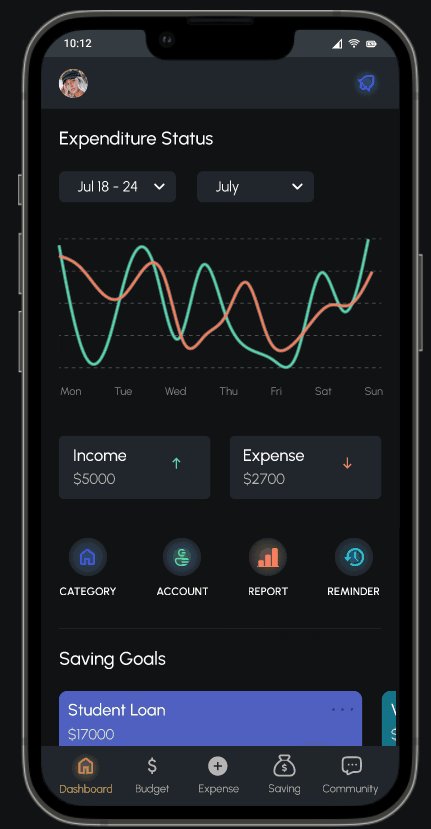
other features
Additional features include expense tracking, yearly expenditure reports, account management, category-based reminders, notifications, and a personalized profile section.